\スマホ料金が2,970円に/
macOSのデフォルトのカラーピッカー(スポイト)が便利!DigitalColor Meterの使い方を説明していく

ウェブデザインの仕事やブログの記事の画像などを作っていると、この色を使いたいな!というときはありますよね。
そんなときに、MacBook・iMacでは、デフォルト入っている「DigitalColor Meter」のアプリがかなり便利です。
Chrome(ブラウザー)でも拡張アプリで使えるが、出来ることなら追加することなく、デフォルトで入っているアプリを使いたいですよね。
ちょっと自分好みに設定するだけで、使いやすくなるし、ショートカットキーを使いいつでも呼び出せるので便利ですよ。
この記事では、DigitalColor Meterの使い方を書いていくので、ぜひ、使ってみてくださいね。
MacBook・iMacでカラーピッカーの便利な使い方
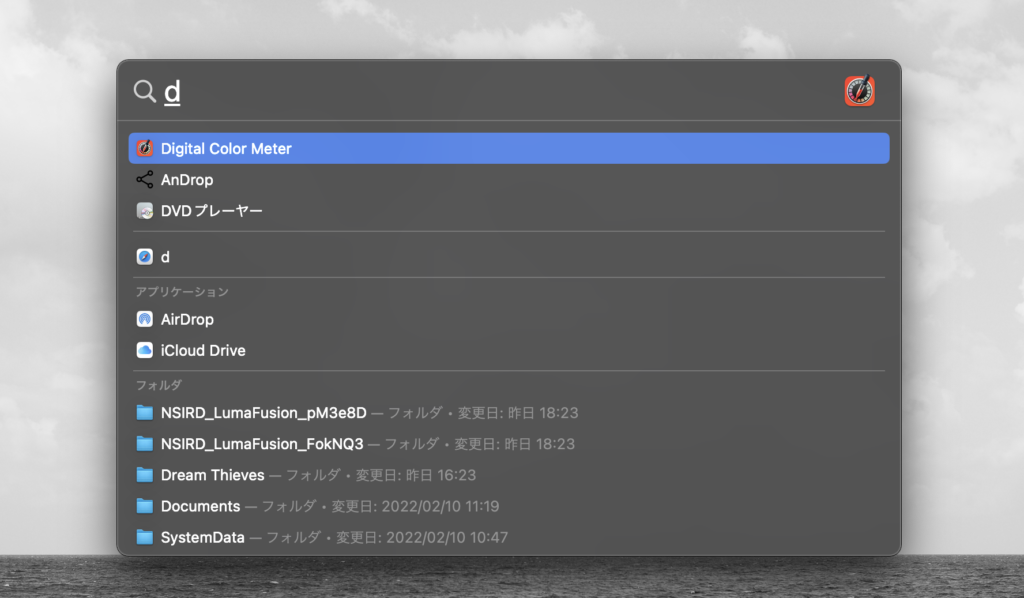
「⌘」+「space」のショートカットでSpotlightを起動することが出来ます。
起動することが出来たら、dと入力するだけで、「DigitalColor Meter」が呼び出せるので、クリックします。

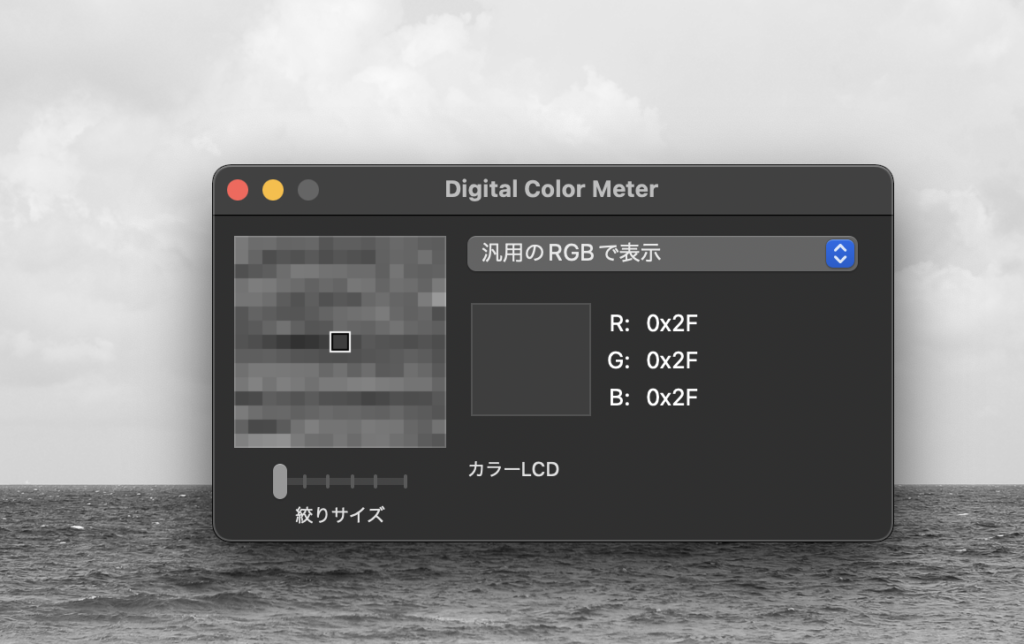
DigitalColor Meterを起動することが出来たら下記の画像のような、ツールが表示されます。カラーコードを取得したいところにカーソルを合わせるとR・G・Bの英数値が変化します。
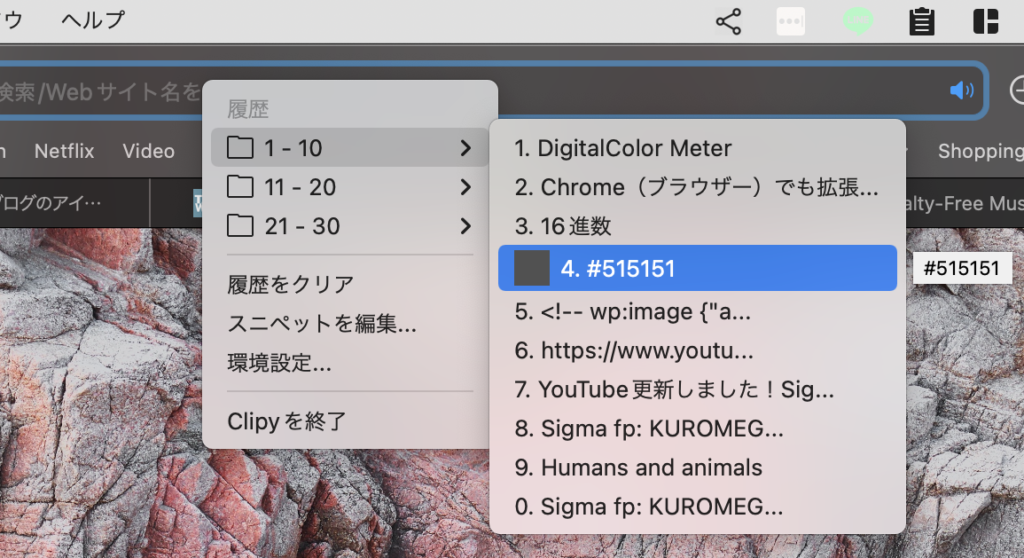
カラーコードを取得したい色にカーソルを合わせたら「⌘」+「Shift」+「C」と同時入力したら、カラーコードをクリップボードにコピーすることが出来ます。
ちなみに、このDigitalColor Meterを移動させながら使えるので、ブラウザーに表示されてある画像やアプリ内に表示されてある画像のカラーコードも読み込むことが出来ます。

以下のように16進数でも表示することが出来るので、後述しますね。
#515151
DigitalColor Meterを便利にカスタマイズする方法
デフォルトのままでは、16進数では表示されないので、ちょっとだけ設定する項目があります。
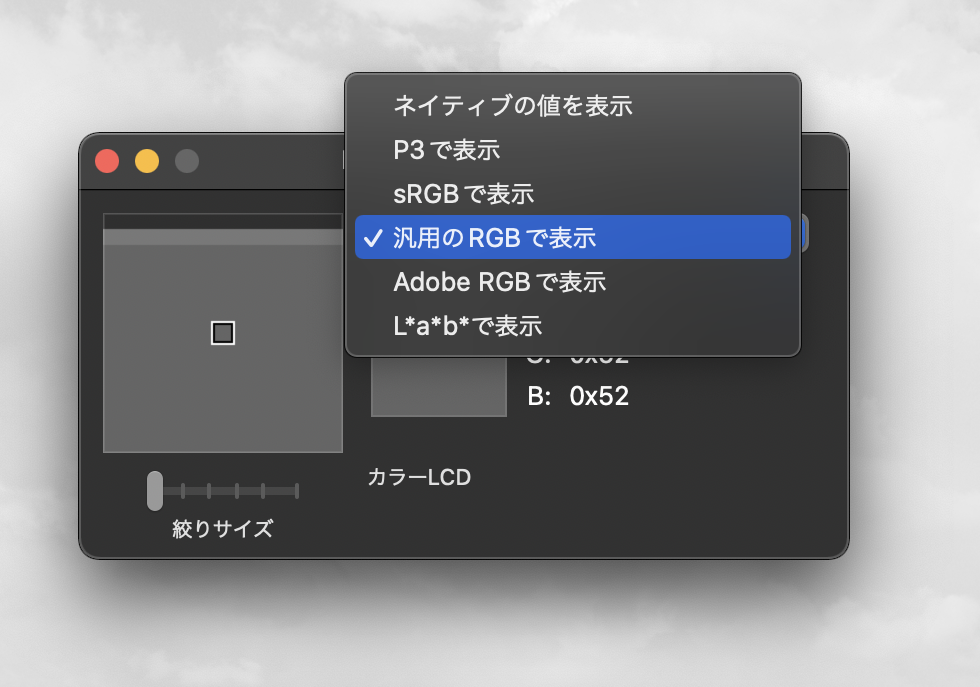
DigitalColor Meterを起動している状態で、R・G・Bの上にドロップボックスの中に「汎用のRGBで表示」があるので、それを選択します。

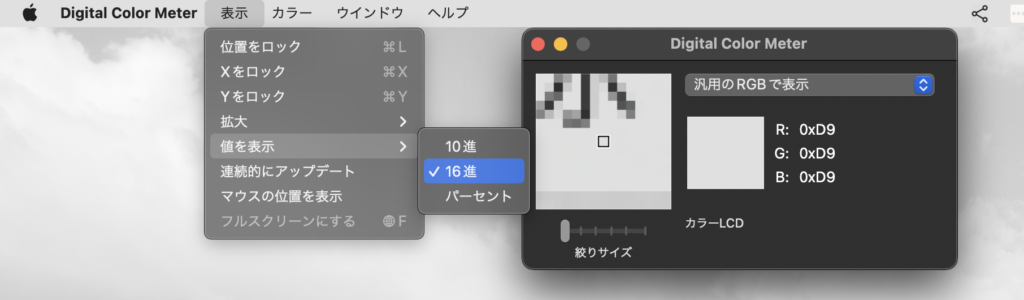
DigitalColor Meterを起動した状態で、ツールバーにある「表示」→「値を表示」→「16進数」という順で進むと設定することが出来ます。
これで、「⌘」+「Shift」+「C」とコピーするだけで、16進数のままコピーすることが出来ます。これは作業環境によって使っているコードが違うと思うので、好みで設定してくださいね。

まとめ
地味なことではあるが、ブラウザーの拡張アプリに依存することなく、デフォルトのアプリで便利に使えるのが気に入っています。
呼び出すのもショートカットキーを使いSpotlightで呼び出せるし、作業効率もアップするので、ぜひ、使ってみてくださいね。
それでは、良いMacBookライフを!
愛用アイテム
関連記事